Taking Chama to the next level
As natural consequence of the close contact with our users and a great collaboration of Data, Strategy, Product and Research teams, we could significantly improve the user experience of our platforms for logistics.

Making order management easier
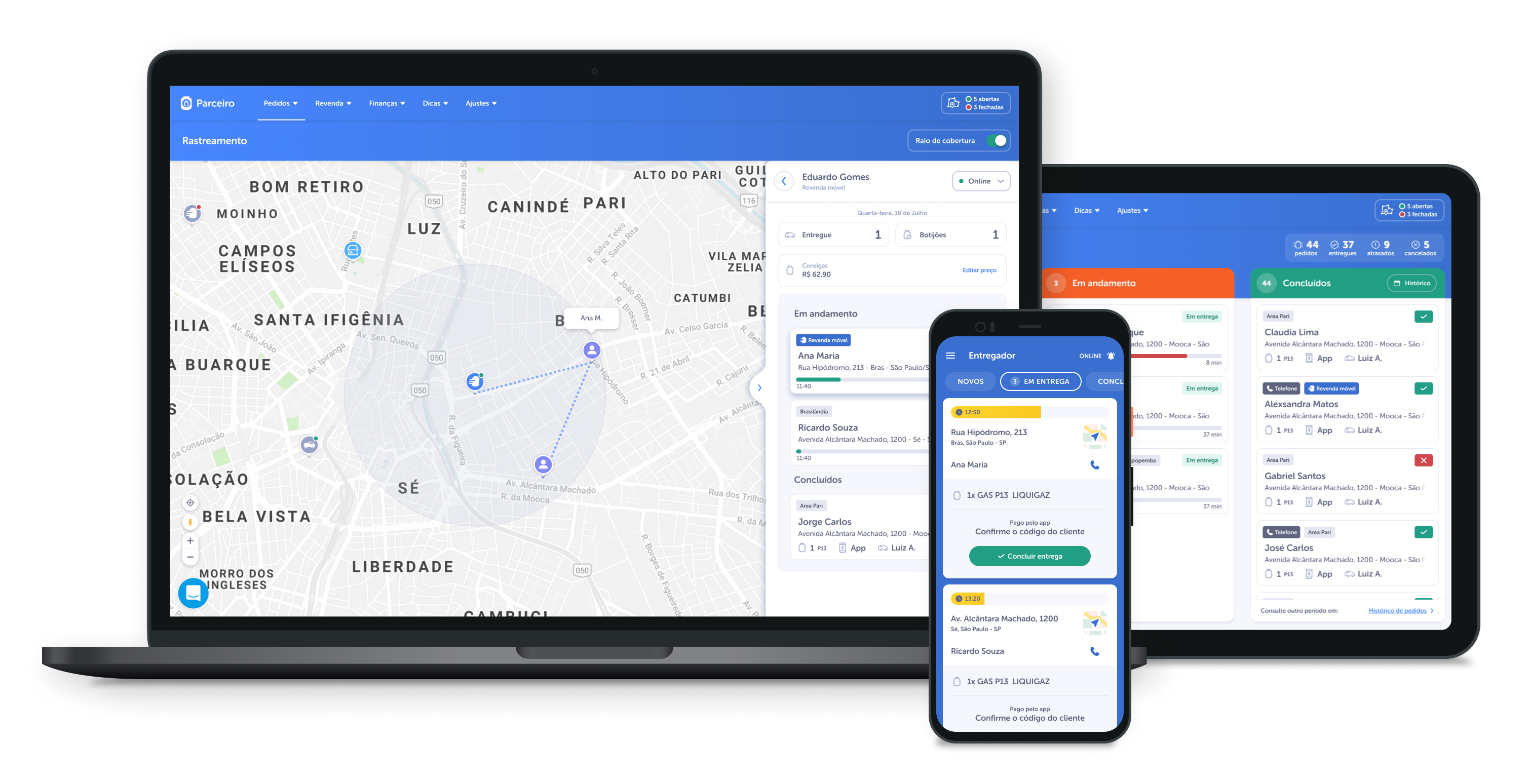
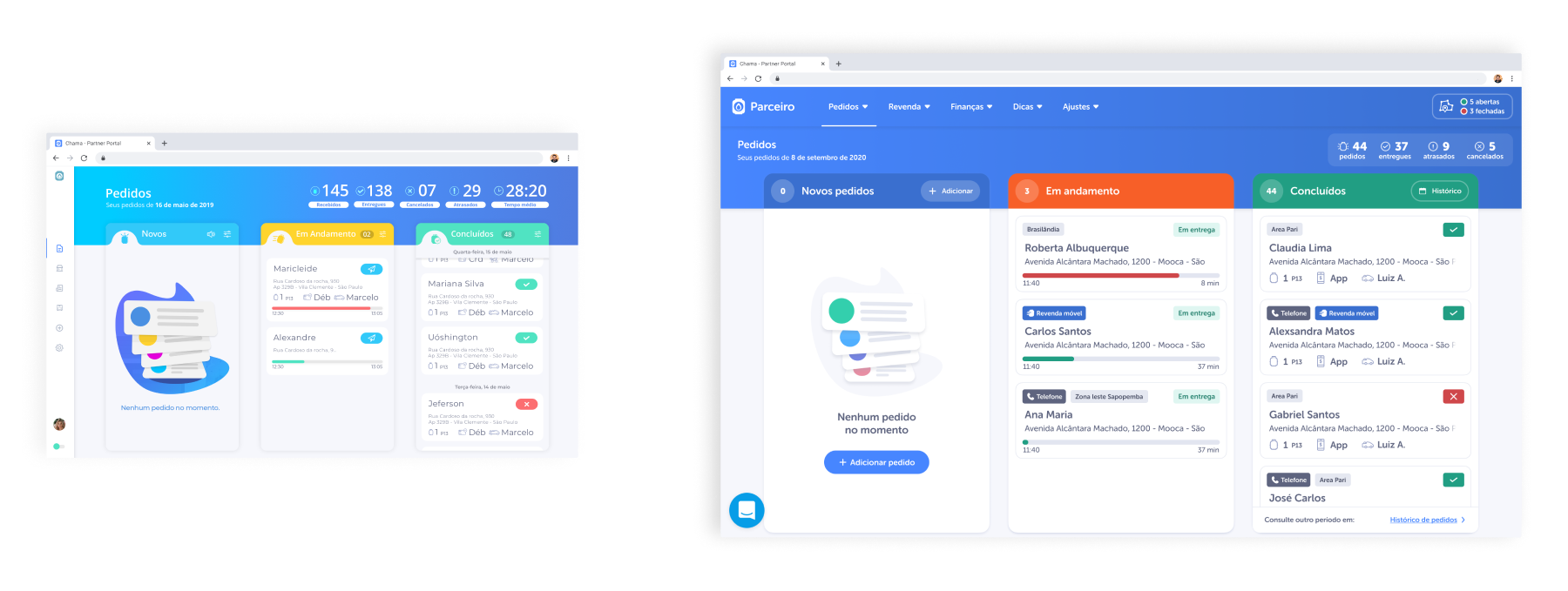
Partner Portal is a platform that allows the reseller to manage the store, overlook sales performance and control the deliveries. Through the tool our partners can set prices, define operational rules, control order requests coming from the Chama Consumer app, and redirect incoming orders to delivery.
Findings along the journey
Back to 2018, the tool was a proof of concept that grew by business needs. Later on, we brought up blockers that affects the usability and also our clients daily routine.
- Not accessible: Visual contrast issues
- Not responsive: Needs mobile version, and all desktop resolutions
- UX inconsistencies across pages
- Low engagement and steep learning curve
- Legacy implementation: High complexity to create new features
- Design not matching the code

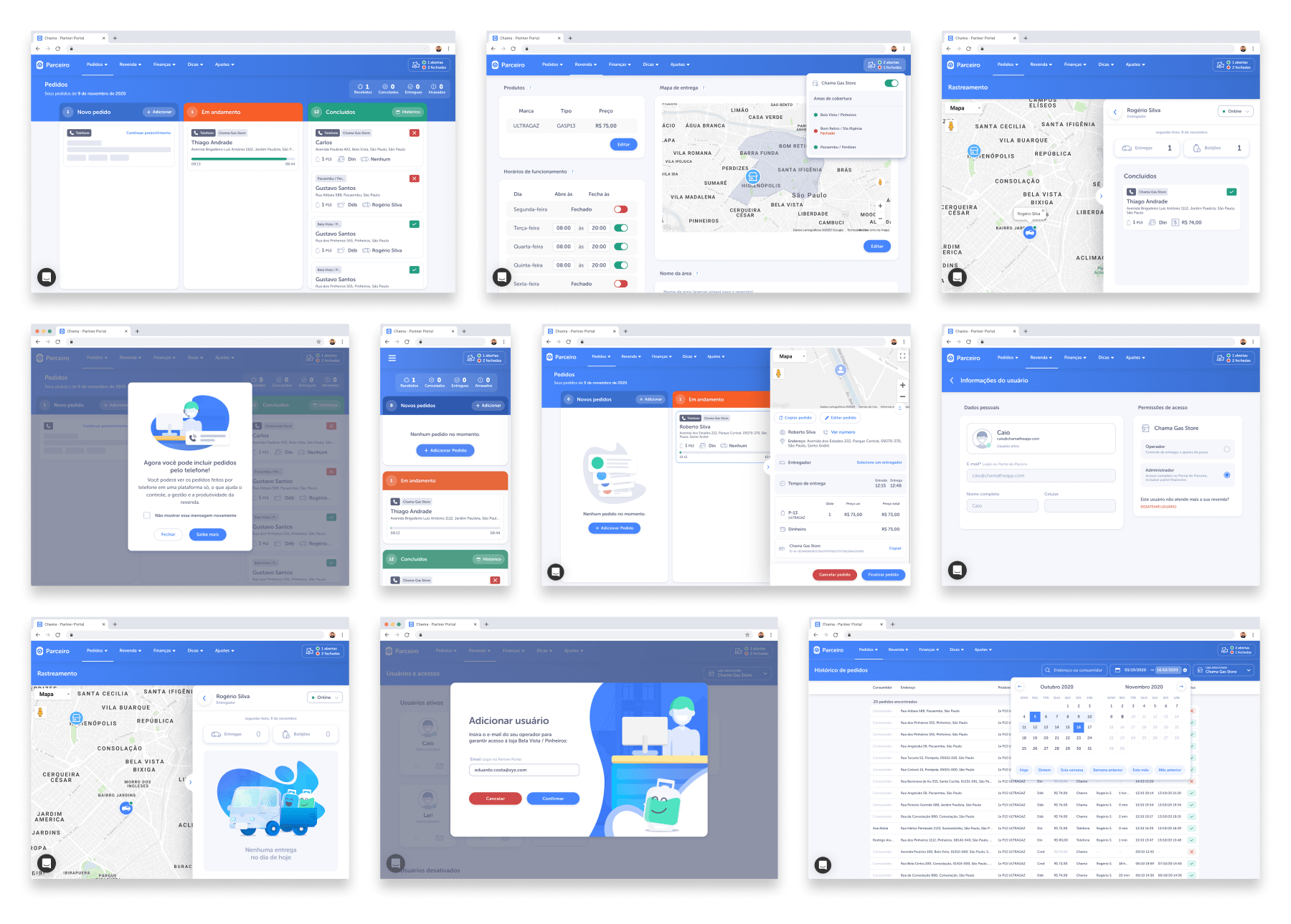
Updating the Partner Portal
- Introduced new features
- New navigation bar
- Responsiveness for small desktop resolution and mobile

Remote usability testings
To validate the solutions, before and after the implementation, I handled remote user interviews and usability testings. I could analyse the usage and impressions about the proposals.
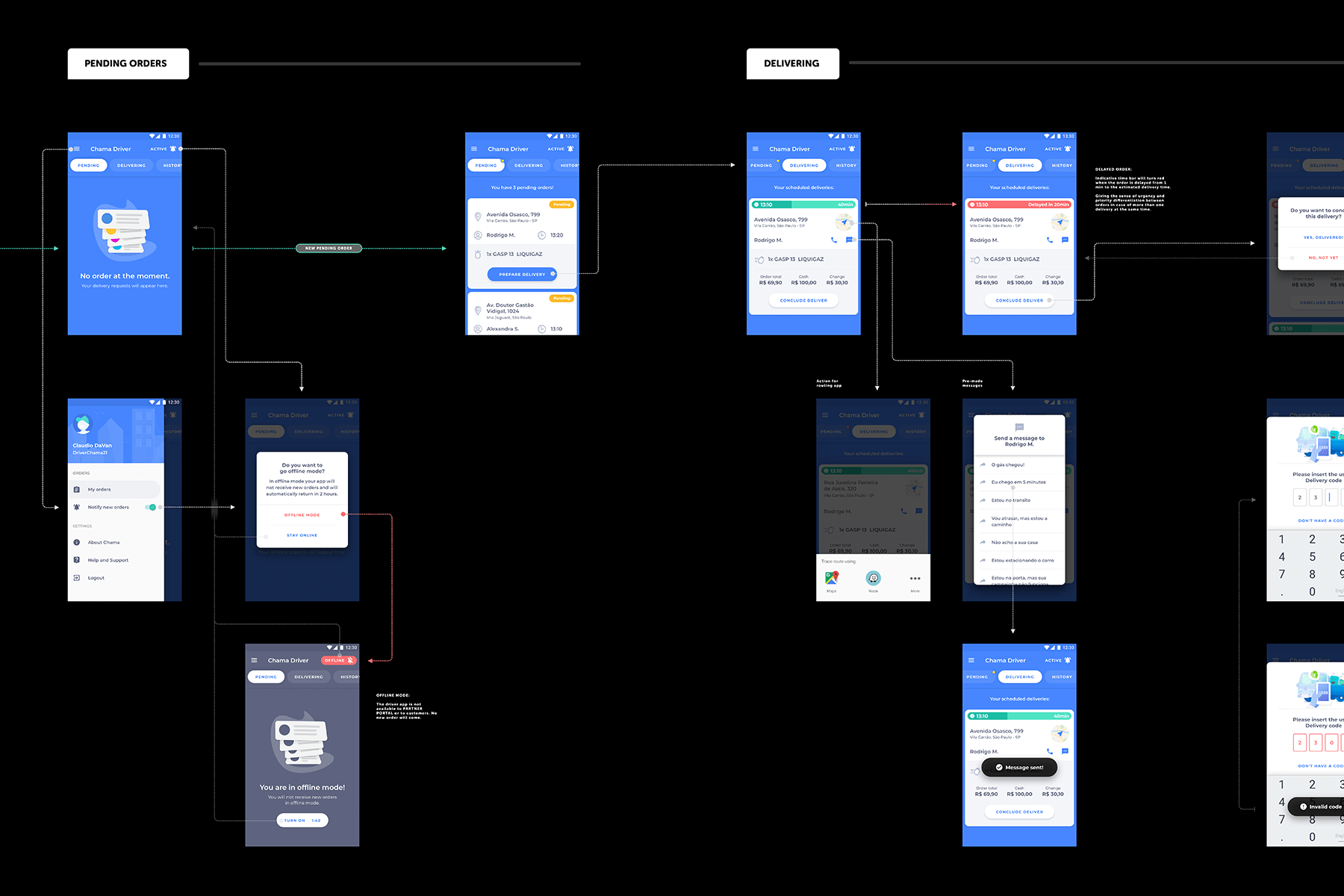
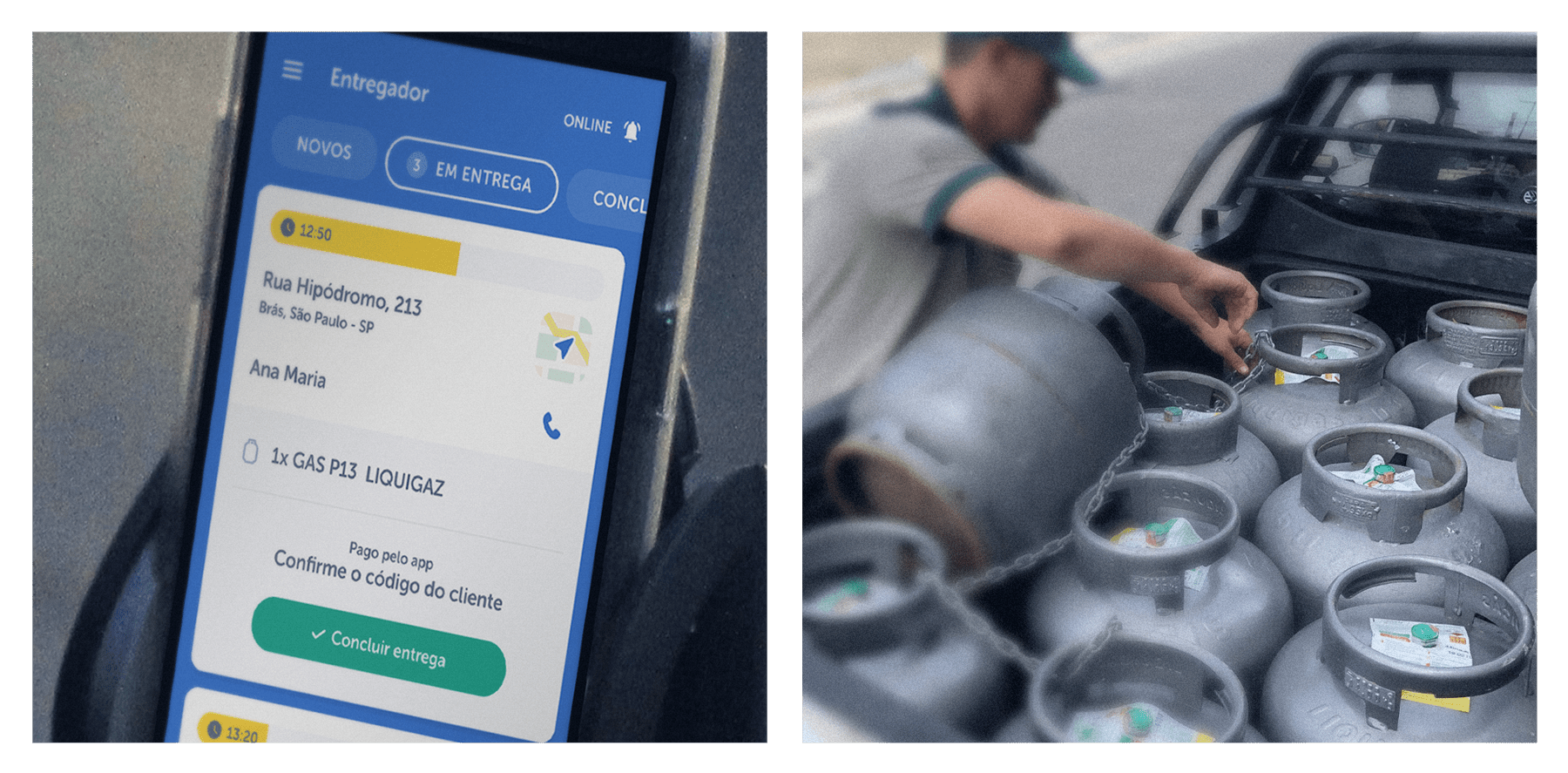
Reshaping the driver app
I reviewed and introduced some updates on the UI and adjustments on user-flows for a smooth delivery experience.

I tested all the assumptions on the field, by following real deliveries together with the drivers. There I could analyse the usage of the prototype and the beta app, and then collecting feedback for improvement.

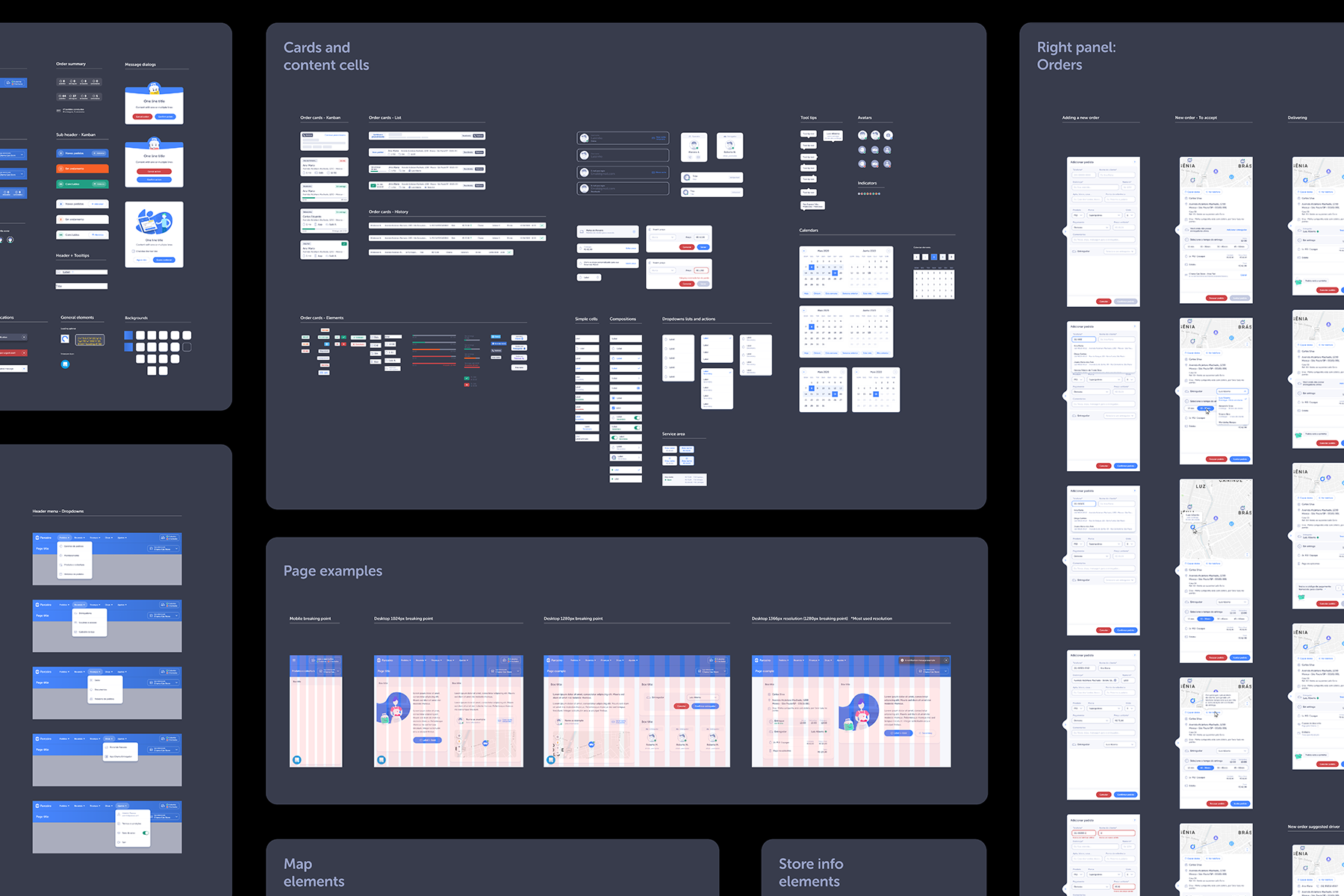
Design System
Partner Portal - Component gallery
To organize the design files, save time when sketching, and collaborate better with the development team. I've mapped all the platform's inconsistencies by comparing the screens proposed by the design team and what was implemented.
As a result, I delivered an extensive library of reusable components - All interconnected to each other and linked to external libraries (for example, icons, illustrations, and style-guides).

Documentation and handoff
Header menu
As important as the design and construction of the solutions, a good documentation contributes on the handoff of visuals to be development, saves time on technical refinements, helps to split big improvements on small tasks defining priorities and continuous deliveries.
This project was entirely handled by me from the discovery to delivery, and a bit of pair programming with @Guilherme Ribeiro
Opportunities & achievements
The operational tools could be reshaped, after user researches, data analysis and efficient development that allowed to set a great foundation for upcoming new features and constant improvements for the logistics process.
- We defined patterns & created a Design system
- Improved accessibility
- Cleaned the inconsistencies
- Reviewed outdated features
- Included new functionalities as, Tracking system, Tutorials and Training materials
- Revamped the Driver app
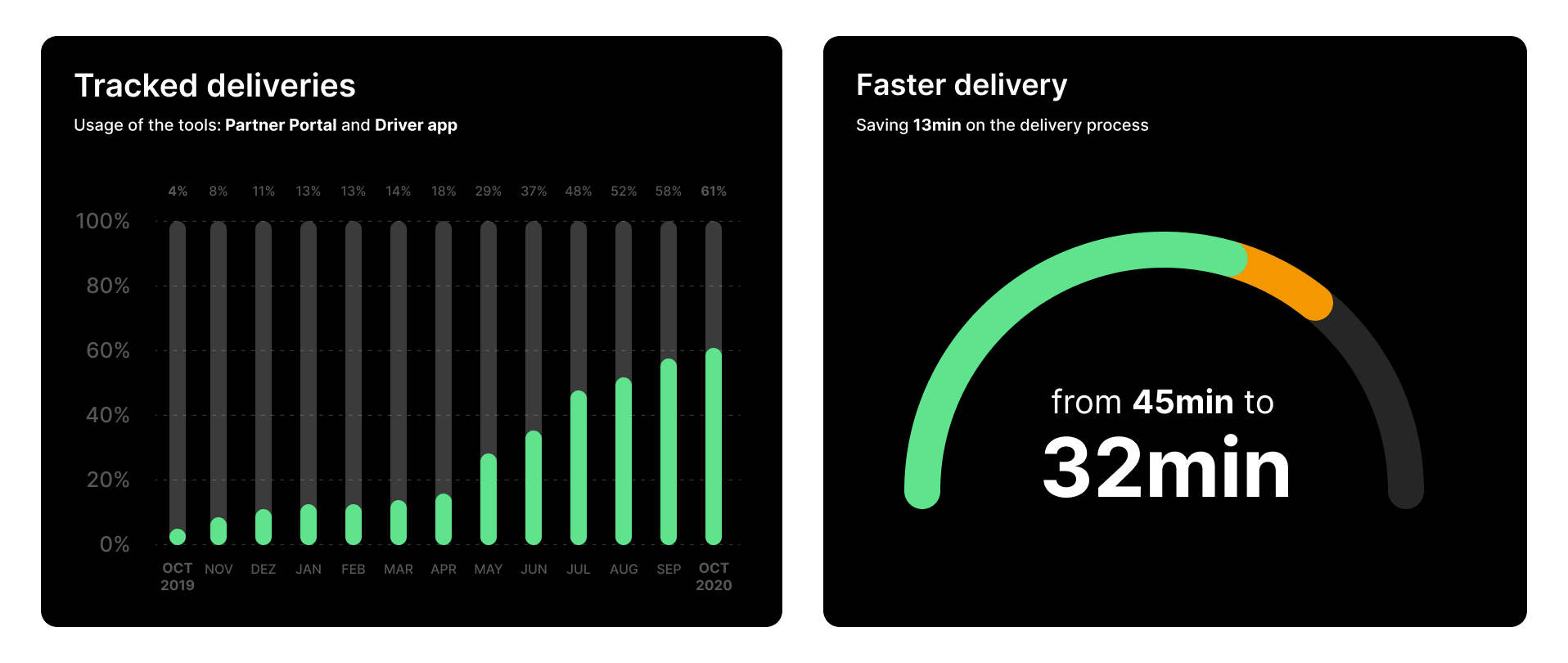
Highlights of improvements on the logistics process from October 2019 to October 2020
- Adoption: Increased the percentage of tracked deliveries using our tools
- Better delivery time: from 45 minutes to 32 minutes